Hi friends, last week we make a simple calculator in notepad++. Which is very interesting but in larger projects we need to use some framework for development so that our code will become more modulus. Ok so now we try to code the same calculator in JMVC.We are working in xampp so it will provide us beautiful feature such as controllers in jmvc.
So before going through this please have a look in Notepad Calculator
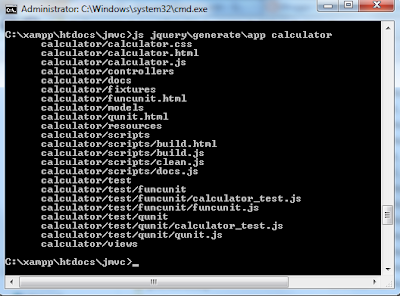
4.you got a file structure such as consisting all files with controllers,models,js,css and html.
So before going through this please have a look in Notepad Calculator
Steps for using JMVC:
1. Download JMVC framework from http://javascriptmvc.com/
2.We got following files which we need to put in our calculator file address.:
2.We got following files which we need to put in our calculator file address.:
3. Now go to command Prompt(cmd) and write:C:\xampp\htdocs\jmvc > js jquery\generate\app calculator , here is our cmd for generation of an app calculator.
Our script create an application folder consisting above files.5. now click on calculator.html than you get JMVC welcome screen such as:
Till now we completed with configure our application resources.Now its time to provide some functionality to our application.
6. Go to command line console and and run following:
C:\xampp\htdocs\jmvc > js jquery\generate\scaffold Calculator.Models.Calculate
7.one more thing be careful with naming in html and js files.put the name in calculator.js as 'calculate'
and it calculator.html put that as ID of form as shown in picture .8.Now
put your functionality code in controllers such as for
calculation,event handling etc. But we careful in writing code because
here we are adding our class and events and writing function for those
such as in simple notepad we write as $(".but").click() but in JMVC framework we simply write it as function '.but click' : function().for more information refer http://firstemission.blogspot.in/2012/10/benefits-of-jmvc.htmlOne more thing in JMVC for event handling we must pass variable such as function(el,ev )from our functions.9.write html as we write in our notepad.no changes here.10. put our beautiful Myplugin.js in same place where our calculator files are present.11. so now we have our calculator in JMVC framework here: